[React] VS Code로 React 시작하기 - Node.js, VS Code 설치

안녕하세요.
React를 처음 시작하기 위해 개발환경 세팅하는 방법에 대해 포스팅을 해보려고 합니다.
툴은 VS Code를 활용할 예정이며, 간단하게 설치 후 App.js를 실행하는 것 까지 진행할 예정입니다.
1) Node.js 설치
#Node.js
Node.js는 간단히 말하면, Javascript로 서버를 구축하고 서버에서 Javascript가 작동되도록 해주는 런타임 환경(플랫폼) 입니다.
React를 사용하기 위해 우선적으로 필요한 것이기 때문에, 아래 node.js 사이트에 접속해서, 사용자 운영 체제에 맞는 버전의 설치파일을 다운로드 한 후, 설치를 진행해 주시면 됩니다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
제가 글을 작성하는 시점에서는 18.14.2 LTS로 설치를 진행하였습니다.

설치가 완료된 후, node.js가 정상적으로 설치되었는지 확인을 하기 위해,
시작-검색에서 cmd를 검색하여 "명령 프롬프트"를 실행시켜주세요.
명령 프롬프트를 실행 후에 아래와 같이 버전을 확인하는 명령어를 치면,
방금 설치한 버전의 정보가 조회됩니다.
C:\Users\user>node -v
2) VS Code 설치
#VSCode (Visual Studio Code)
Microsoft가 윈도우, 리눅스 맥OS를 위해 개발한 소스코드 에디터 입니다. 이곳에서 코드를 작성하고 수정할 수 있습니다. VS Code 외에도 다양한 툴이 있으니 편한 툴로 선정하여 사용하시면 됩니다.
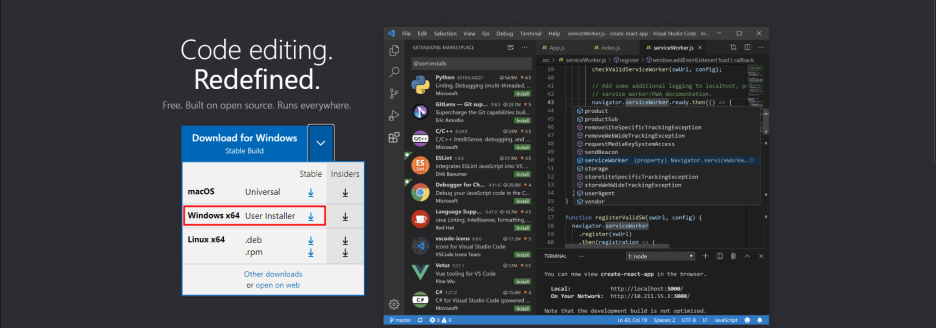
마찬가지로, 아래 사이트에서 운영체제에 맞는 버전을 선택하여 설치를 진행해주시면 됩니다.
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com

3) React 프로젝트 생성
본인이 작업하고자 하는 위치로 이동하여, 작업용 폴더를 하나 생성해줍니다.
저는 바탕화면에 코딩연습이라는 폴더를 생성하였습니다.

.
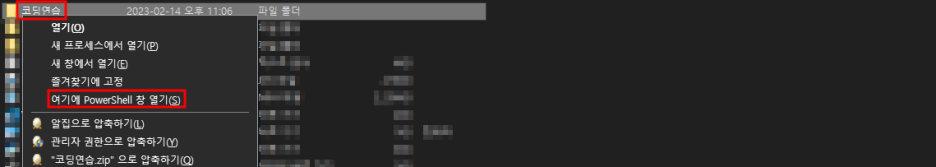
이 폴더에서 "Shift + 우클릭" → "여기에 PowerShell 창 열기"를 눌러줍니다.

창이 열리면, 아래 명령어를 쳐서 입력하면 프로젝트 생성이 진행됩니다.
* study_react라고 적혀있는 부분에 원하는 프로젝트명을 기입하면 됩니다.
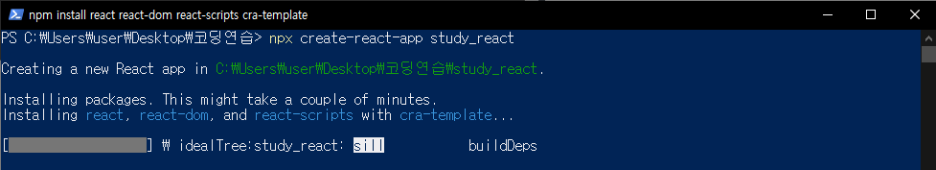
npx create-react-app study_react
설치 시작

설치 완료!
이제 VS Code를 실행해서 프로젝트를 오픈해 봅시다.
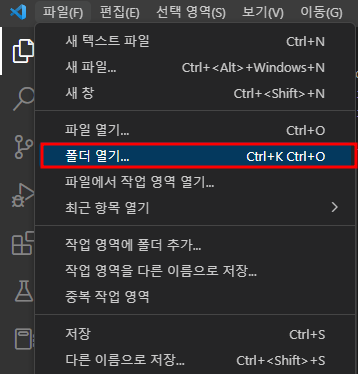
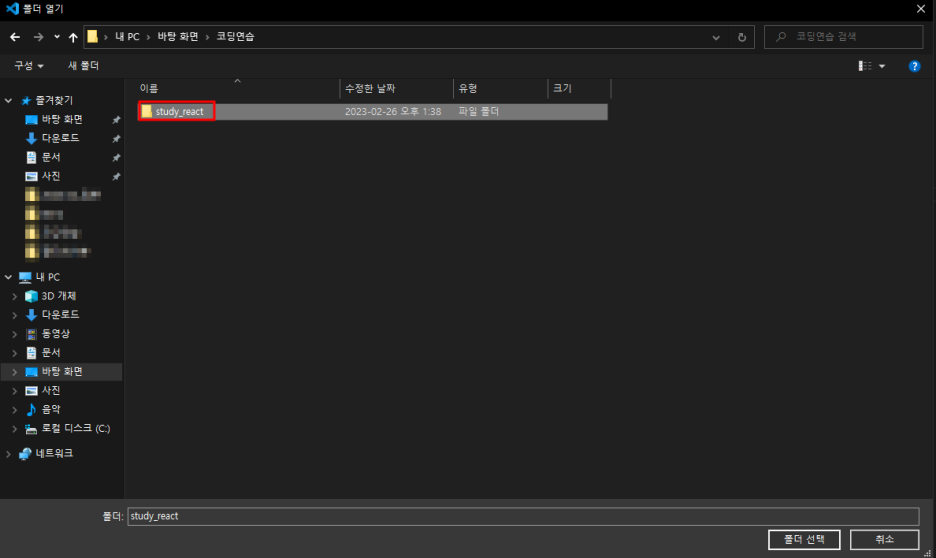
파일 > 폴더열기 클릭 후, 아까 만들었던 폴더를 열면 됩니다. (저는 study_react 폴더를 열었습니다.)


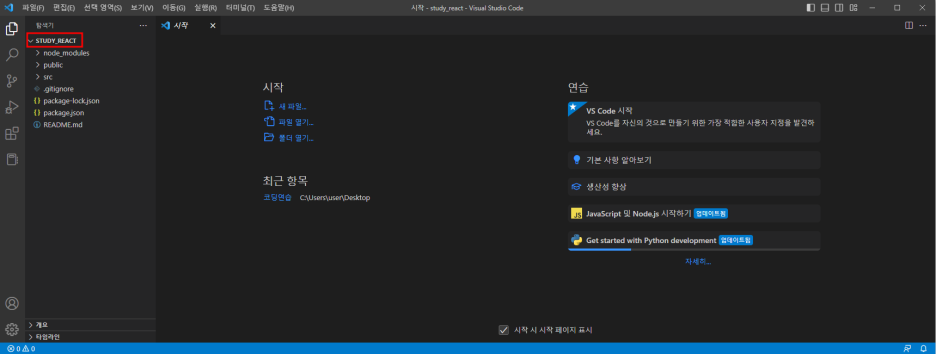
폴더를 열면, 방금 만든 프로젝트 명이 잘 떠있음을 확인할 수 있습니다.

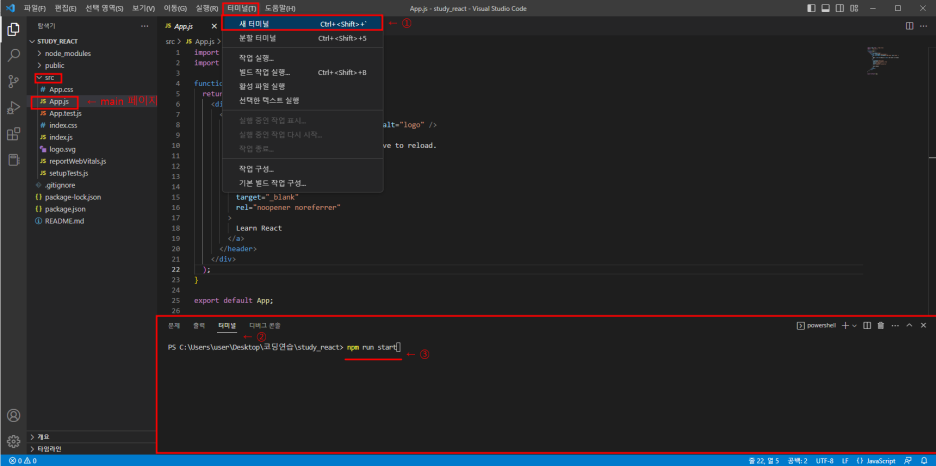
scr > App.js 가 메인 페이지라고 생각하면 됩니다.
터미널 > 새터미널을 클릭하면 아래에 터미널 창이 열리게 되는데,
해당 창에서 아래 명령어를 실행하면 프로젝트의 '미리보기'를 띄울 수 있습니다.
npm run start
터미널 창

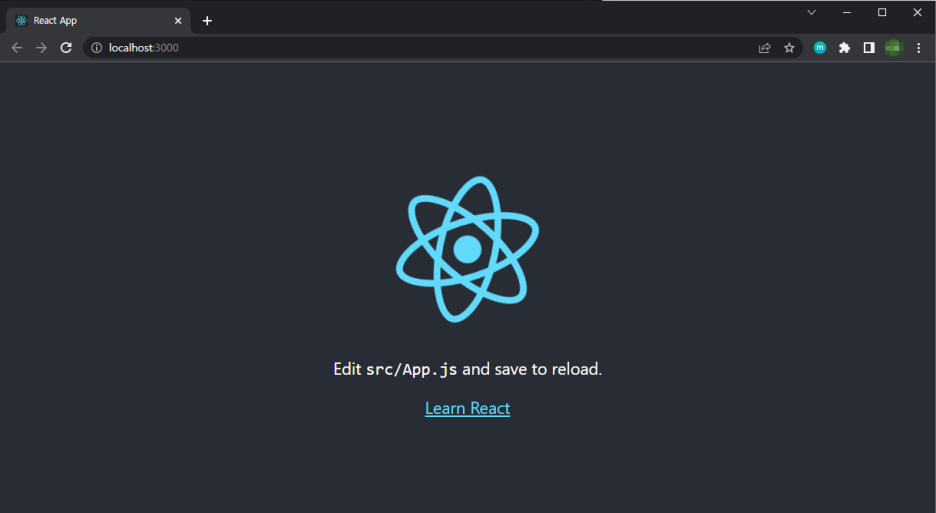
미리보기 창
✔️ 생성된 프로젝트 파일들 설명
1) node_modules 폴더: 라이브러리 코드 보관함
2) public 폴더: static 파일 모아놓은 곳(ex. html파일, image 파일...)
3) src 폴더: 코드를 짜는 곳
- App.js가 메인 페이지
|
💬 웹 페이지는 html 파일이여야하지 않나...?
App.js 파일은 javascript 파일이다. → index.js 가 App.js파일에 있는 html들을 index.html 파일에 넣어주고 있다. |
4) package.json: 프로젝트 정보
우선 여기까지 React 시작하기 포스팅을 마치도록 하겠습니다.
열심히 공부해 봅시다.